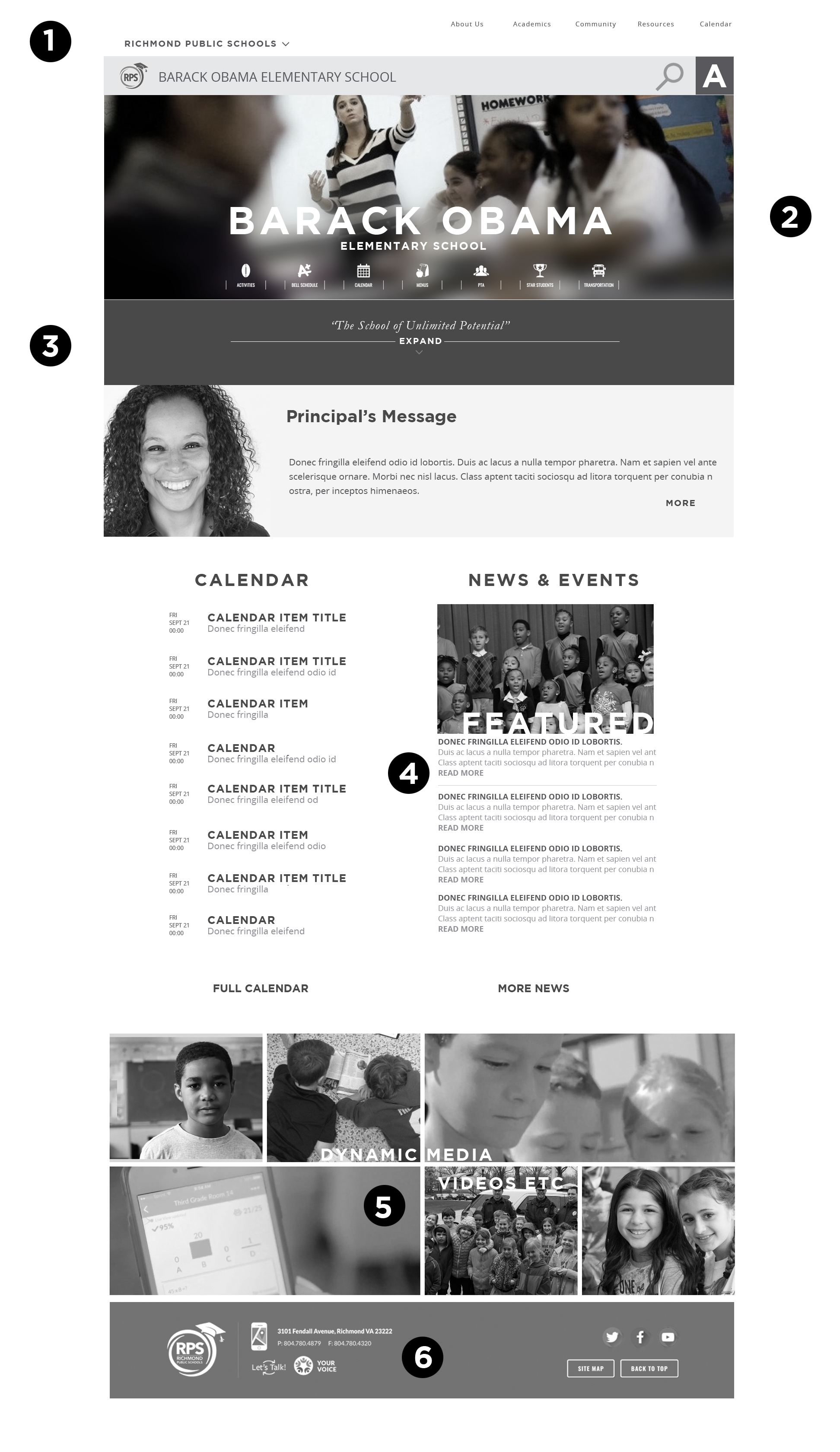
This mockup is meant to show how the structure of the page, the nature of the content and how the overall accessibility can be enhanced. From a conceptual standpoint, the unifying theme would be the human voice and the uniqueness and empowerment of each individual. The content should be hypertext and tagged appropriate to meet ADA Compliance standards. Key content showcased in media elements should also be accessible by traditional hyperlinks.
1. The header navigation
The template will have responsive menus and page/school titles should be pulled from a font library (rather than an image file alone)
2. Main Slider
The main slider imagery should be standardized as both low res and retina optimized. The titling and iconography format should be standard across all the school pages with the underlying content, information being unique. Each School as a branding or tagline message that is unique and tells a story. This can be accessed by expanding that standard section –however this information is not open by default in the mobile environment
3. The Principal’s Message
The Principal’s Message is a great opportunity to expand upon the human voice thread. Individual portraits can be optimized within the design standards and template.
4. News & Events
On a desktop, there is room for a clean layout of the top/most recent X items with the users being allow to view the full archive by click. On mobile, this can be paired down to alerts and the most recent/time-‐sensitive item(s)
5. Dynamic Media
This section will allow a dynamic, media-‐centric template to showcase videos, links, photography, graphics and other outlying content and ideas that may extend outside and beyond.
6. The Footer
The footer elements will be standardized to allow for global access of system utilities, boilerplate policy information and general contact information.